Author Archive
Yahoo.com’s “9/11 Remembered”
 http://news.yahoo.com/september-11-anniversary-contributor-network/
http://news.yahoo.com/september-11-anniversary-contributor-network/
Goal: The goal of Yahoo’s site (“9/11 Remembered”) was to commemorate 9/11 through personal reflective stories from people affected.
Tone: Mostly reflective/introspective and inclusive. Also somewhat commemorative.
How tone is conveyed:
1) The bar at the top of the page states that anyone can become a contributor on Yahoo.com to share their personal stories (inclusive).
2) The second-biggest photo box on the site is titled “How We’ve Changed,” and it offers a variety of personal profiles of people affected by 9/11 (reflective/introspective).
3) By the topics and headings: “How 9/11 Has Changed Us,” This is My America, Too: Muslim in a Post-9/11 America,” ” 9/11 Forced New Yorkers to Acknowledge Our Humanity,” etc. All of these titles are from stories submitted by readers about how they were affected by 9/11 (reflective/introspective and inclusive).
4) There is an additional sidebar with links that say “Tell Your Story,” “Share Your Photos,” and “How to Help” (inclusive).
5) There is a “news” sidebar, but the links that are supposed to be news are really personal reflections (reflective/introspective).
6) There is another sidebar with commemorative photo gallery items: “memorable moments,” “memorials,” and “anniversary photos (commemorative).
7) The tone also seems reflective and inclusive because most of the photos that appear on the site are of peoples’ faces, indicating the information provided is of a more personal and intimate nature.
8. In a row of tabs sitting atop the featured stories that are of a reflective nature are the tab titles “Military,” “Religion,” and “Family” (reflective/introspective). Yahoo.com was really dedicated to covering all of the topics surrounding the issue of 9/11 that are important to people on a personal, emotional level. There was no hard news–just reflection.
Media used: Text, photo and audio/video clips. At first and second glance, it is not evident that video footage is offered. I clicked on some profiles, then clicked on an option to read their entire profiles before getting to audio/video. At first glance, the site looks like it only offers photo galleries, which felt a little static–not that that’s bad. It’s just an observation.
Additional observations beyond direct question-answering:
The site seemed fully dedicated that day to commemorating the event. The entire page was filled with tons of 9/11-related stories or photos. The only other news that appeared on the site was in a small, horizontal photo bar at the very bottom of the page.
Even though Yahoo kept its purple-only color scheme, the site still conveyed a patriotic feel because there were so many large photos, and the content within the photos showed American flags, people in uniform, the Twin Towers, the Statue of Liberty, etc.
The site seemed inclusive because it featured perspectives from men and women of varying races and ages, including a very large profile photo of a woman who is Muslim.
Blog 2: Usability vs. User Experience
The news site I chose was newseum.com. I heard about it recently but had never visited it before.
Usability rating—9 out of 10
1.) Hierarchically, the site’s format conforms to Krug’s criteria:
a.) Newsuem’s name and a short description of what it is are at the very top, where they should be. Directly beneath is a thin row of information tabs.
b.) Beneath that row is a humongous graphics box with a fading-in-and-out-slideshow of images depicting newseum’s most pertinent news and events.
c.) Underneath that graphic are two columns. The left-hand column lists topics in this order: “Latest news,” “Upcoming programs,” “Exhibits,” “News you can use,” “Fun and games.” They are listed in order or relevance or importance—“Latest news” is listed first and “Fun and games” is listed last. The right-hand column displays a featured video at the top and then a list of calendar events featuring guest speakers underneath.
d.) There is a far-right column for learning about the museum, buying tickets, contacting the museum, social media, etc. Hierarchically, since people read from left to right, it makes sense that all of the news information is contained in the left and center columns and that the other information is listed on the far-right.
2.) In regards to conventions, the search bar is located near the top right of the page, and the cursor morphs into a mouse hand over links and images that are clickable. The museums’ contact information is also located in small print at the very bottom of the site page. Also, social media icon pictures are displayed and recognizable.
3.) The page is broken up into clearly chunked, defined areas. Columns and rows are used to help the user access necessary information quickly, and a minimal color scheme is used to define the boundaries of rows and columns. The use of contrasting vertical and horizontal elements (horizontal being the images and vertical being thin columns) also help separate content into clearly defined areas.
4.) It’s obvious what’s clickable: the cursor turns into a mouse hand automatically and some elements also simultaneously change into a different color when the mouse is hovering over it.
5.) Noise is minimized. There are no distracting elements. The site contains basic information in a clear, chunked format.
User experience rating–7 out of 10:
There are a few things I would change:
1.) The thin row of 8 information tabs directly beneath the main heading at the top of the page was not at first noticeable to me because of its light gray color with white text, so I would place a thin black boundary around either that row or surrounding elements to make it more distinguishable since the tab headings can lead the user quickly to important information.
2.) Additionally, the row of tab headings consists of a blend of existing and new, additional information, which is confusing. Some of the headings on these tabs correspond with some of the headings on the site page, but 3 of the 8 tab headings provide additional topic information. To me, this creates inconsistency—it would make more sense if all the tab headings corresponded (in sequential order) with all of the headings on the site page or if all the tab headings were links to new, additional information that could not be found anywhere else on the site page. The intention was obviously to provide information access points in more than one location to make it easier for the user to find information. However, the site was so basic and easy to navigate that this was not necessary and ended up confusing me.
3.) I would also change the placement of some of the grouped elements. The left-hand column of information is twice as long, vertically, as the center and right-hand columns, so there is a ton of empty space in the bottom half, center and right-hand side of the site page. If the “Visitors Say” quote box were moved to the right hand side underneath the social media icons, this would serve 2 purposes: One, its placement would make sense—a testimonial box underneath social media icons screams “get involved with my site; everyone else is!” Two, some of the large blocks of information in the really long column on the left-hand side could be moved over to the center and right, making the bottom half of the page 2 fat information columns. This would make the site page shorter so you have to scroll less. Moving this information would, in my opinion, not affect usability negatively because (you just have to take a look at the site) the information blocks are so separately and cleanly and clearly defined by use of colored rectangular box-headings and parallel formatting of information contained within those blocks.
4.) Also, in regards to user experience, I felt as though the humongous graphics box with the fading-in-and-out-slideshow of images faded in and out too quickly for me to read the captions and decide if I wanted to click on any of the images.
5.) The user experience wasn’t memorable and doesn’t entice me to return to visit it: Since this is a news site, I like that the format is straight-forward with minimal fluff. However! The heading at the top states that newseum is “Washington, D.C.’s most interactive museum.” The word “interactive” promises a more engaging format, but after interacting with this site page, I am definitely skeptical of how creative and interactive their actual museum in D.C. is. I feel the site page also lacked creativity. The color scheme was a blue and dull gray, and I feel as though small pops of contrasting color could have made the site more attractive without detracting from its seriousness or purpose or sense of credibility. The only images on the site page were photographs or still shots of interviews or broadcasts, which got a little monotonous.
Post 1: NYT hard news story with text, photos and video
Here is the link to the story!
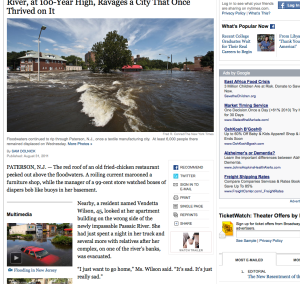
A piece published today on the NYT’s website about the flooding in New Jersey contains text, photos and video. The story is straight-forward:
It’s a hard news subject, and people want as much information about this topic as quickly as possible.
The problems caused by the flooding are the result of a natural disaster, which is a somewhat sensational topic; as a result, the audience wants to see photos and video of the devastation. Without photos and video, the story–which conveys substantial magnitude since it has affected the livelihood of thousands in various cities–would seem lacking.
The user experience is enhanced by the video in various ways.
Journalistically speaking: 1) The video is short enough (less than 2 minutes) to keep a person’s attention span, but it thoroughly corroborates the hard news that is reported in the story (the 5 W’s and H), thus unifying together ideas that are in text and video and therefore aiding the user’s comprehension; 2) The video gives the audience a glimpse into what life is like in the city (mostly minorities and small business owners comprise the population, and the video interviews reflect that); 3) In-person video interviews allow the audience to establish a personal connection to the story and the people affected by it, which creates effective journalism; 4) The video footage is compelling: simply reading the article does not generate an accurate mental image of the flood’s damage; the footage makes a lasting impression in a short amount of time; 5) The video added depth: interviews with residents brought up political issues related to the disaster that made the story richer; 6) A reporter narrates the video and guides the audience through the footage and interviews; as a result, the audience feels like it is getting more product because interacting with this piece is like reading a newspaper and watching television.
Technically speaking: 7) The video still-shot image has a “play button” image on it, so it was obvious to me immediately that the image was a video; 8.) The video was easy to interact with: When I moved my cursor to play it, the length/duration time of the video appeared, so I knew how much time I was committing to watching it; the controls appeared immediately (volume, pause, options to share the video through social media sites, the “x” that allows me to close the video window whenever I want, etc.; 9.) I liked that when I clicked on the video still-shot image, it expanded and quadrupled in size so that I could see the footage clearer, and its expansion didn’t overlap or hide the story’s text—it just displaced it so I could pause the video and continue reading text if I were in a place where the volume of the video would disrupt those around me; 10) The audio and footage in the video were crystal-clear; 11) The video was placed near the top of the story so that I saw them immediately.
The user views the photos before the deciding to click on the video, so the photos are important in regards to user experience.
I think the user experience is enhanced by the photos for various reasons:
1) The photos in this story correctly foreshadow what the user will see in the video–the photos immediately draw-in the audience because their content conveys the magnitude of the natural disaster: The main photo at the top of the story, directly under the headline, looks as though the sky and water are vortexing supernaturally; the next photo depicts a vehicle submerged under water; the next photo shows residents trudging through the water; and all the photos show how deep the water is. Because the photos depict people, a vehicle and businesses, the audience is immediately impacted emotionally by how the disaster has affected the community and is compelled to read the story and watch the video.
2) Also, the captions concisely provide more specific information about what’s in the photos (for example, the caption in one flood photo explains what type of business is shown and how many people are employed there).
3) The photos were also placed near the top of the story where I found them immediately, and they were placed on the left-hand side of the story—where my eye focuses initially (so was the video).
I think the user experience with this piece is very good:
1) I think it was a good choice that not too many photos were posted and that the video was short—because of the nature of the topic, too many photos could look redundant or a video that is too long could be monotonous. A flooded town is going to look just about the same in photo #1 as it will in photo #63. There are buildings. There are cars. The water is very high. It’s straight-forward, and there’s not too much variety in the concept. This is a breaking news story or update, and the use of just a few powerful photos seemed more effective and impactful to me than dozens of similar-looking photos.
2) I read the first few paragraphs of the story (which was a little long), learned the basic gist of what the piece was about, and was then anxious to watch the video, so I did that first before reading the rest of the story’s text. The user experience was good because I learned everything I wanted to know in a short period of time by interacting with the piece this way (then I read the rest of the text for the remaining details). I learned everything I needed to know by reading a few paragraphs, looking at two photos, watching a video, and then reading the remaining 3/4 of the story.
3) The video showed footage of interviews with residents who were personally affected, so, since I watched that before reading the whole text, I like that their quotes were contained near the very end of the 2-page-long article so that the information I was absorbing from text and video wasn’t regurgitated or redundant. The video brought up political issues which were covered later in the text, so again, I learned a lot about this story very quickly from interacting with text, photo and video before reading the entire text.